"Make It Real" впечатляет разработчиков, превращая рисунки в работающее программное обеспечение
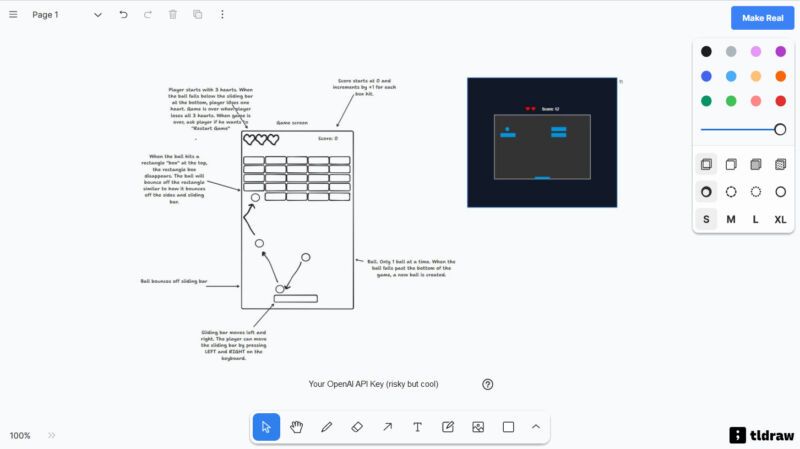
В среду компания, разработавшая совместное приложение для виртуальной доски под названием "tldraw", вызвала шум в сети, выпустив прототип функции "Make it Real", которая позволяет пользователям нарисовать изображение программного обеспечения и оживить его с помощью искусственного интеллекта. Для этой функции используется API GPT-4V от OpenAI, который визуально интерпретирует векторное изображение в работающий веб-код Tailwind CSS и JavaScript, способный воссоздавать пользовательские интерфейсы или даже создавать простые реализации игр, например, "Breakout".
"Думаю, мне нужно лечь и отдохнуть",
написал дизайнер Кевин Кэннон в начале вирусной темы в соцсети, в которой были показаны работающие ползунки, вращающие объекты на экране, интерфейс для изменения цвета объектов и работающая игра в крестики-нолики. Вскоре другие последовали его примеру, продемонстрировав, например, рисование клонов игры "Breakout", создание работающих циферблатных часов, рисование игры "Змейка", создание игры "Пинг-Понг", интерпретацию визуальной диаграммы состояний и многое другое.
Пользователи могут попробовать демонстрацию Make It Real онлайн. Однако для работы требуется предоставление ключа API от OpenAI, что представляет определенные риски для безопасности. Если кто-то перехватит ваш ключ API, он сможет потратить средства с вашего аккаунта (OpenAI взимает плату в зависимости от объема переданных и полученных данных через его API). Технически подкованные пользователи могут запустить код локально, но все равно потребуется доступ к OpenAI API.
Tldraw, разработанный Стивом Руизом в Лондоне, является открытым совместным инструментом для виртуальной доски. Он предлагает базовый бесконечный холст для рисования, текста и медиа без необходимости входа в систему. Запущенный в 2021 году, проект получил 2,7 миллиона долларов инвестиций и поддерживается спонсорами GitHub. Когда недавно был запущен API GPT-4V, Руиз интегрировал дизайн-прототип под названием "draw-a-ui", созданный Сойером Худом, чтобы добавить функциональность, работающую на основе искусственного интеллекта, в tldraw.
GPT-4V - это версия большой языковой модели OpenAI, которая может интерпретировать визуальные изображения и использовать их в качестве подсказок. Как объясняет эксперт по искусственному интеллекту Саймон Уиллисон, Make it Real работает следующим образом:
"Сначала генерируется PNG-изображение, закодированное в base64, затем это изображение передается GPT-4 Vision" с системной подсказкой и инструкциями для преобразования изображения в файл, используя Tailwind.
Вот полный промпт, который сообщает GPT-4V, как обрабатывать входные данные и превращать их в работающий код:
const systemPrompt = 'Вы экспертный веб-разработчик, специализирующийся на Tailwind CSS. Пользователь предоставит вам низкодетализированную проводку приложения.Вы вернете ему один HTML-файл, который будет использовать HTML, Tailwind CSS и JavaScript для создания высокодетализированного веб-сайта.Включите любые дополнительные CSS и JavaScript в HTML-файле. Если у вас есть изображения, загружайте их из Unsplash или используйте цветные прямоугольники. Пользователь предоставит вам заметки синим или красным текстом, стрелки или рисунки.Он также может предоставить вам HTML предыдущего дизайна, от которого он хочет, чтобы вы начали.Выполняйте все изменения, которые он просит. На проводке предыдущего дизайна HTML будет выглядеть как белый прямоугольник.Используйте творческую свободу, чтобы приложение было более развитым. Используйте модули JavaScript и unpkg для импорта необходимых зависимостей.'
const systemPrompt = 'You are an expert web developer who specializes in tailwind css. A user will provide you with a low-fidelity wireframe of an application. You will return a single html file that uses HTML, tailwind css, and JavaScript to create a high fidelity website. Include any extra CSS and JavaScript in the html file. If you have any images, load them from Unsplash or use solid colored rectangles. The user will provide you with notes in blue or red text, arrows, or drawings. The user may also include images of other websites as style references. Transfer the styles as best as you can, matching fonts / colors / layouts. They may also provide you with the html of a previous design that they want you to iterate from. Carry out any changes they request from you. In the wireframe, the previous design's html will appear as a white rectangle. Use creative license to make the application more fleshed out. Use JavaScript modules and unpkg to import any necessary dependencies.'
По мере того, как все больше людей экспериментируют с GPT-4V и комбинируют его с другими фреймворками, мы, вероятно, увидим появление новых и оригинальных применений технологии обработки изображений от OpenAI в ближайшие недели. Также в среду разработчик использовал API GPT-4V для создания прямой, в режиме реального времени, озвучки видео с помощью голоса дипфейк ИИ, похожего на Дэвида Аттенборо, о чем мы уже рассказывали отдельно.
На данный момент кажется, что мы получили предварительный просмотр возможного будущего способа разработки программного обеспечения или, по крайней мере, дизайна интерфейса, где создание работающего прототипа так же просто, как создание визуального макета, а затем позволить ИИ модели сделать всё остальное. Как написал разработчик Майкл Дубаков, продемонстрировав свое собственное творение с помощью Make It Real:
"Окей, @tldraw теперь официально взрыв мозга. Интересно, где мы окажемся через 5 лет... Я уже не могу успевать за темпами инноваций".