Представляем Elementor 3.0: система проектирования дизайна сайта
Перевод на русский язык публикации на сайте Elementor Бена Пайнса, евангелиста Elementor и главного по контенту в компании.
Каждый релиз функции продвигает Elementor вперед, но основные из них производят существенные скачки для рабочего процесса нашего пользователя.
Elementor 1.0 в 2016 году принес совершенно новый подход к визуальному дизайну WordPress. В релиз 2.0 в 2018 году включена революционная тематика конструктора тем.
Теперь, в 2020 году, я с восторгом представляю Elementor 3.0, который поставляется не с одной, а с тремя различными новаторскими функциями: функции системы проектирования, новый конструктор тем и значительные улучшения производительности.
Потребовались месяцы работы и всестороннее восстановление нашей инфраструктуры,но тяжелая работа окупилась. Elementor 3.0 включает в себя как основные, так и профессиональные улучшения, а также совершенно новый способ создания веб-сайтов. Читайте дальше, чтобы узнать, как эта версия революционизирует ваш рабочий процесс и позволит вам создавать более быстрые и последовательные веб-сайты, чем когда-либо прежде.
ОСОБЕННОСТИ СИСТЕМЫ ПРОЕКТИРОВАНИЯ
Управляйте системой дизайна Вашего сайта из одного места
Как крупным брендам, таким как Spotify, Apple или Nike, удается обеспечить последовательный, выигрышный опыт на всех платформах?
Независимо от того, какую целевую страницу, страницу веб-сайта, баннер или актив вы видите, они сохраняют один и тот же внешний вид. Это происходит благодаря тому, что называется системой проектирования.
Но что, если мы скажем вам, что веб-создатели, такие как вы, теперь могут предложить своим клиентам такую же большую согласованность бренда?
Знакомство с особенностями системы проектирования. Внедрите систему проектирования, революционизируйте свой рабочий процесс и держите всю свою команду согласованной вокруг одного языка проектирования.
Революционизируйте свой рабочий процесс и создавайте более быстрые и последовательные веб-сайты.
Что такое система проектирования?
Для тех из вас, кто не знаком с этим термином, система дизайна — это единственный источник, который формирует основу, вокруг которой команда разрабатывает веб-сайт.
Допустим, вы создаете сайт, который включает в себя несколько страниц, целевые страницы и сообщения в блоге. Как вы можете убедиться, что все цвета, шрифты и макеты на всех этих страницах и постах соответствуют одному языку? В этом и заключается роль системы проектирования.
Внедрение возможностей системы проектирования позволяет вам молниеносно разрабатывать и редактировать новые и существующие веб-сайты, сокращать рабочие процессы и сокращать время выхода на рынок, сохраняя при этом бренд и визуальную согласованность.
У вас есть все встроенные компоненты дизайна вашего сайта – так что вся ваша команда синхронизирована, и ваш сайт на 100% согласован, все время.
Особенности системы проектирования Elementor включают в себя:
- Новая панель настроек сайта-включая идентификацию сайта, настройки лайтбокса, стили тем и многое другое.
- Глобальные цвета
- Глобальные шрифты
Давайте рассмотрим каждую из этих функций и посмотрим, как они помогут вам создавать более профессиональные веб-сайты.
ОСОБЕННОСТЬ СИСТЕМЫ ПРОЕКТИРОВАНИЯ САЙТА #1
Настройки
Определение самых основных настроек веб-сайта может занять довольно много времени.
Жонглирование тематическим кодом, настройщиком, функциями.php … забудь об этом.
Мы добавили новую панель настроек сайта, показывающую множество инструментов настройки сайта в целом. Таким образом, вы можете оставаться внутри Elementor и иметь одно место для установки всех настроек вашего сайта. Сладко!
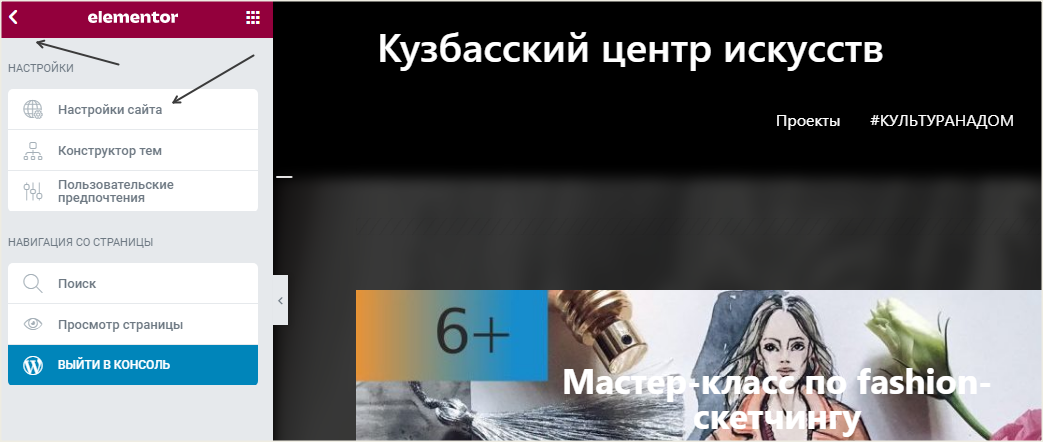
Внутри любой страницы, которую вы редактируете с помощью Elementor, перейдите на левую панель и нажмите на верхний левый значок. Вы переключитесь на панель глобальных настроек.
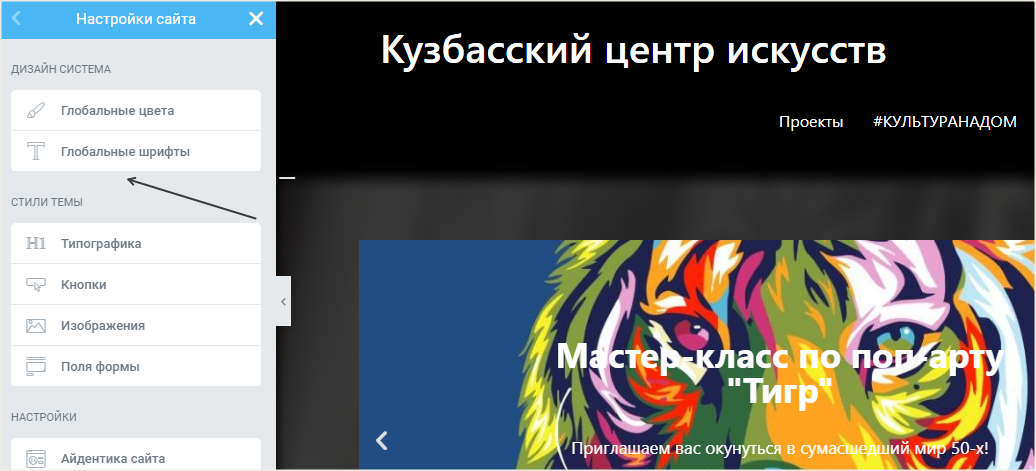
Внутри панели глобальных настроек вы найдете:
- Идентичность сайта: настройте идентичность, такую как логотип, заголовок, слоган и даже фавикон
- Макет: определите параметры макета по умолчанию Elementor, такие как ширина содержимого по умолчанию или макет страницы по умолчанию
- Лайтбокс: установите все стили по умолчанию для лайтбоксов Elementor
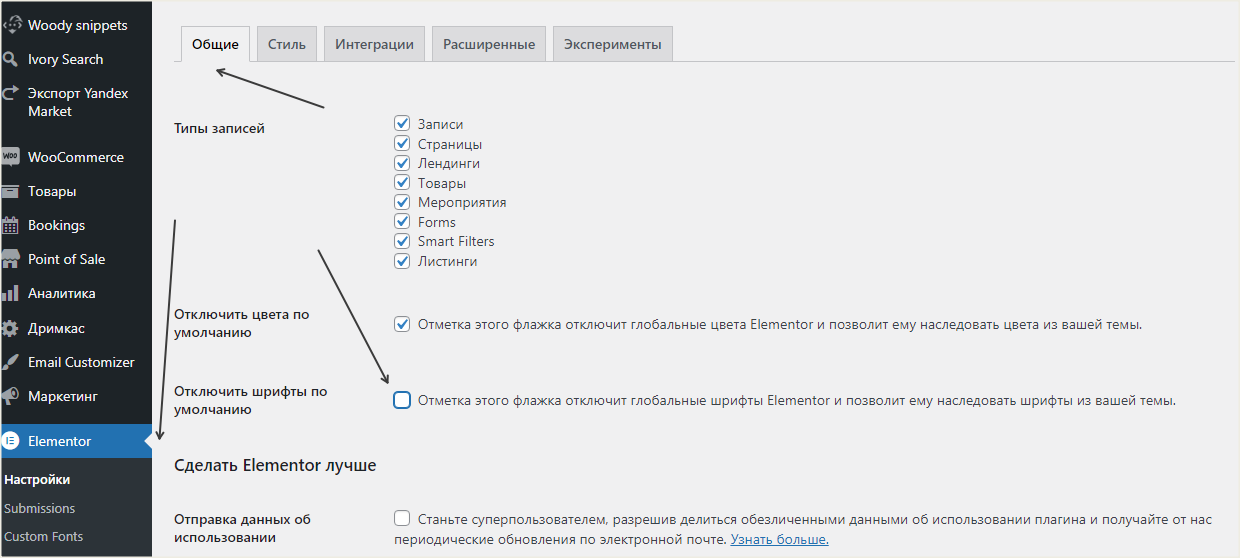
- Стиль темы: Настройте свои HTML-элементы (обычно заданные темой) для типографики, кнопок, изображений и полей форм.
- Глобальные цвета и шрифты (будут подробно объяснены ниже)
Смотрите учебник по настройкам сайта >
Определение самых основных настроек веб-сайта может занять довольно много времени.
С помощью панели настроек вы найдете множество инструментов настройки всего сайта. Таким образом, вы можете оставаться внутри Elementor и иметь одно место для установки всех настроек вашего сайта.
Глобальные цвета Elementor
Глобальные цвета позволяют изменять цвет в одном месте и обновлять этот цвет везде, где вы его разместили.
Версия 3.0 вводит новый метод работы с цветами сайта: глобальные цвета.
Начните с выбора четырех основных глобальных цветов вашего сайта. Затем перейдите в любой цветовой стиль в Elementor и установите его в один из четырех цветов. Вы также можете добавить столько пользовательских цветов в глобальный список и назвать их так, как вам нравится.
Теперь в дело вступает магия CSS-переменных. Вернитесь к глобальным цветам и измените один из цветов. Вся цветовая схема вашего сайта меняется в соответствии с новым глобальным цветом. Смешивание и подбор цветов в процессе веб-дизайна еще никогда не было таким простым делом.
Мы построили это так, чтобы вы могли видеть фактический глобальный цвет внутри элемента управления, удаляя все догадки. Вы также сможете назначить другой глобальный цвет из элемента управления или создать новый глобальный цвет, используя один и тот же палитру цветов внутри элемента управления.
Предлагаете ли Вы услуги по сопровождению, обновлению или редизайну существующих сайтов? Тогда это ваш счастливый день! Эта функция идеально подходит для внесения изменений в цветовую схему веб-сайта без необходимости просматривать все ваши страницы и сообщения и редактировать каждую из них по отдельности. Теперь вы можете установить, отредактировать и удалить любой глобальный цвет из одного места несколькими щелчками мыши.
Смотреть глобальные цвета учебник >
Цвета и типографика являются строительными блоками любого веб-сайта. Элементы Global colors & Fonts позволяют вам изменять ваши цвета и шрифты в одном месте, а также обновлять их везде, где вы разместили их на всем вашем сайте.
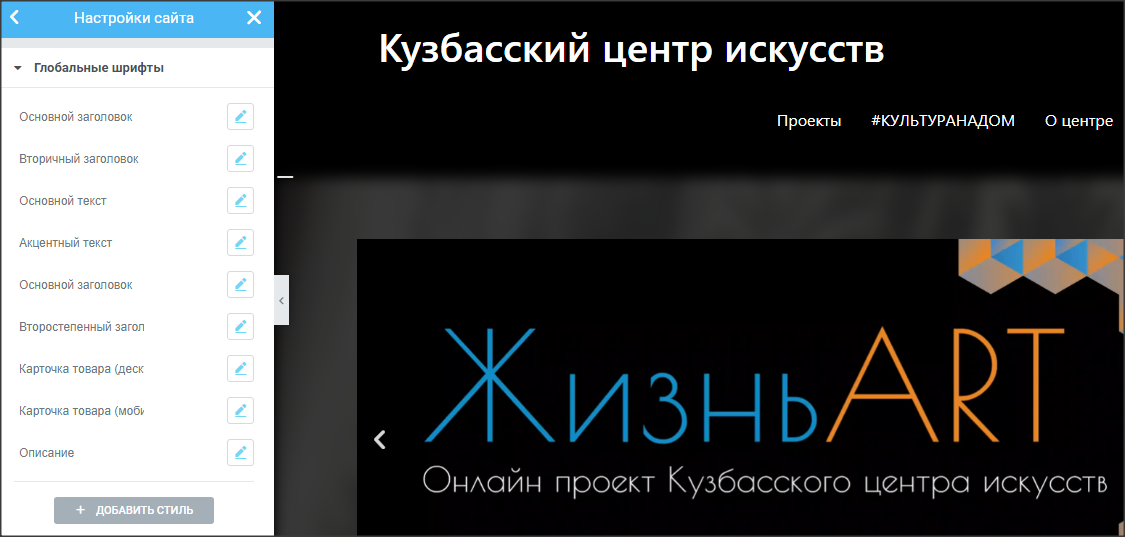
Глобальные шрифты Elementor
Цвета и типографика являются строительными блоками любого веб-сайта. Используя ту же логику глобальных цветов, мы создали совершенно новый метод работы с текстовыми стилями вашего сайта.
С глобальными шрифтами все настройки типографии могут быть установлены глобально. Теперь вы можете настроить все параметры типографии вашего сайта глобально, включая: семейство шрифтов, размер и масштаб шрифта, вес шрифта, преобразование шрифта, стиль шрифта, оформление шрифта, высоту строки, интервал между буквами и адаптивные настройки.
Вы сможете применить эти настройки к каждому виджету, содержащему текст, и настроить свои собственные глобальные шрифты за пределами основного списка.
После того как вы настроите типографику вашего сайта, вы сможете внести изменения, которые повлияют на все текстовые области, заданные с помощью глобальных шрифтов.
Вы также можете точно увидеть, какие глобальные шрифты были применены.




НОВЫЙ КОНСТРУКТОР ТЕМ
Весь ваш сайт визуализирован и организован в одном месте
Хотя конструктор тем Elementor стал лидером отрасли с точки зрения визуального полного дизайна веб-сайтов, мы решили сделать его еще лучше.
Представляем вам новый конструктор тем-единое место для визуального и интуитивно понятного управления всем вашим сайтом.
Конструктор тем — это приложение на основе React, которое предоставляет обзор сайта, включая все его части: верхний и Нижний колонтитулы, глобальный шаблон страницы, глобальный шаблон сообщения и многое другое. Каждая часть сайта интуитивно находится в пределах досягаемости, что значительно облегчает задачу разработки полного веб-сайта.
Новый конструктор тем позволит вам визуально просмотреть всю структуру вашего сайта. Смотрите, какие части активны, а какие нет, управляйте тем, какой шаблон применяется к различным областям вашего сайта, и имейте легкий доступ к изменению, обновлению или добавлению контента по своему усмотрению.
Каждая часть сайта получает автоматический предварительный просмотр изображения и скриншот фактического шаблона. Это позволяет получить визуальный «вид с высоты птичьего полета» всего вашего сайта, так что вы можете точно определить шаблон, который хотите отредактировать.
Смотрите учебник по построению тем >
Конструктор элементов или тем-это единое место для визуального и интуитивно понятного управления всем сайтом: хидер и футер, глобальные шаблоны страниц, глобальные шаблоны сообщений и многое другое. Каждая часть сайта интуитивно находится в пределах досягаемости, что значительно облегчает задачу разработки полного веб-сайта.
Как Это Работает
Этот следующий абзац превратит вас в «суперэлемент-строителя», опередив большинство веб-создателей, поэтому я предлагаю вам обратить особое внимание.
Чтобы начать создавать свой сайт с помощью нового конструктора тем, нажмите на значок гамбургера в левом верхнем углу редактора, а затем нажмите кнопку «конструктор тем». Вы также можете получить доступ к нему из верхней панели администратора и с помощью сочетания клавиш CMD / CTRL + Shift + E. это применимо из любой точки вашего сайта.
Теперь вы увидите все основные части, необходимые для создания полноценного сайта.
Если это новый сайт, и у него еще нет никаких частей, нажмите на любую часть и создайте ее. Мы предлагаем начать с нового заголовка (просто чтобы оставаться «на вершине» вещей…)
После создания заголовка можно перейти к разработке дополнительных частей сайта и вставить их на любую нужную страницу.
Новый конструктор тем: наконец, визуальный обзор всего вашего сайта с высоты птичьего полета.
Бонусная Функция: Улучшение Производительности
Мы постоянно вносим коррективы и улучшения в производительность, но на этот раз мы внесли некоторые серьезные обновления в наш код и инфраструктуру, и это привело к некоторым заметным улучшениям производительности.
Мы сократили количество элементов DOM и сделали Elementor более быстрым рендерингом ваших веб-страниц.
Это улучшит рейтинг скорости вашей страницы и общий опыт работы пользователей на вашем сайте.
Что изменилось с точки зрения скорости загрузки страниц?
Elementor 3.0 включает в себя значительные улучшения процессов рендеринга на стороне сервера и способа рендеринга динамических значений CSS Elementor.
Elementor позволяет вам включать динамические элементы и значения в ваш сайт. Например, вы можете создать шаблон для записей сайта и решить, что хотите отображать показанное изображение каждой записи в качестве фона за заголовком записи.
За кулисами, когда Elementor готовит сообщение для отправки в браузер, он сканирует сообщение на наличие динамических значений, извлекает их и, если они содержат какие-либо значения CSS, печатает этот CSS. Этот процесс является «дорогим» -это означает, что он требует много времени и ресурсов.
В Elementor 3.0 мы существенно сократили время, затрачиваемое на этот процесс. Это делается путем хранения списка динамических значений для каждой записи. Как только этот список был создан, всякий раз, когда кто-то посещает пост, Elementor идет прямо к этому списку, тем самым делая процесс более быстрым и экономным. Динамические значения, на которые влияет эта оптимизация, включают фоновые изображения, цвета и многое другое.
Это улучшение приносит с собой существенное сокращение нагрузки на сервер, времени до первого байта и, как следствие, гораздо более быстрое время загрузки для посетителей сайта. Заметили улучшение производительности на одном из ваших сайтов? Дайте нам знать в комментариях.
В Elementor мы считаем производительность сайта приоритетной темой, и мы будем продолжать совершенствовать этот фронт в следующих версиях.
Важное замечание об обновлении
Elementor 3.0 является основной версией и включает в себя некоторые существенные изменения инфраструктуры. Перед обновлением до версии v3. 0 убедитесь, что вы создали резервную копию своего сайта, и если вы используете какой-либо сторонний аддон для Elementor, убедитесь, что он совместим с Elementor 3.0.
Пожалуйста, убедитесь, что вы обновились до основной версии Elementor 3.0, прежде чем обновлять Pro 3.0.
Для получения дополнительных ответов на вопросы, связанные с 3.0, посетите нашу страницу часто задаваемых вопросов 3.0.
Пора взять 3.0 на спин!
Как мы уже упоминали, эта версия полна вкусностей, и мы считаем, что она действительно повлияет на вашу повседневную работу. Давайте подведем итоги:
Особенности системы проектирования помогают вам работать более последовательно и эффективно.
Новый конструктор тем-это мощный визуальный инструмент для управления каждой частью вашего сайта без кода.
Наши улучшения производительности улучшат время загрузки вашего сайта.
Elementor 3.0 поможет вам получить преимущество в качестве профессионального веб-создателя. Если вы еще этого не сделали, обновитесь прямо сейчас до Elementor Pro и сделайте 2020 год годом, когда ваш бизнес взлетит до небес!